Веб-дизайн доступных сайтов, с точки зрения юзабилити (uzability)
Первым разработчикам Web-сайтов приходилось создавать собственные программные средства. Со стремительным ростом популярности Сети потребители Web-дизайнеров повлияли на создание новых инструментальных программных средств.

В настоящее время 70% населения нашей страны используют ее для решения вопросов, связанных со здоровьем, путешествиями и покупками. Тем не менее, опыт использования Сети часто разочаровывает пользователей, что усугубляется сбивающими с толку формами вывода и невозможностью найти то, что им необходимо.
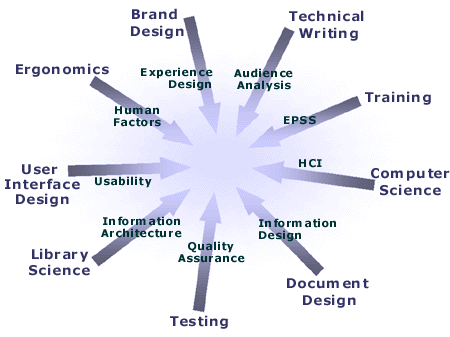
Мы хотим обратить внимание на то, что может способствовать процессу улучшения Web-дизайна. Четкое изложение мыслей и авторитетное суждение составляют основу создания хорошего дизайна. При его разработке не стоит также забывать об основных принципах универсального юзабилити. У каждого web-дизайнера должна быть цель - сделать Web-сайты доступными для каждого. Прежде чем приступить к описанию основных принципов универсального юзабилити, следует пояснить, что же это такое.
Юзабилити (англ. Usability – дословно «пользуемость», «возможность быть используемым») – понятие, обозначающее общую степень удобства предмета при использовании. Применительно к компьютерной технике термином «Юзабилити» называют концепцию разработки пользовательских интерфейсов программного обеспечения, ориентированную на максимальное психологическое и эстетическое удобство для пользователя.
Итак, основные принципы юзабилити.
В первую очередь дизайн сайта должен быть простым. Простой дизайн легче использовать и поддерживать.
Создавайте сайты, подчеркивая важные элементы, используйте несложные структуры и аккуратную разметку, соответствующую стандартам. Свойства сети позволяют реализовать принципы универсального юзабилити.
Для создания сайтов, отвечающих его требованиям, в полной мере применяйте присущие Сети свойства – резервные варианты, гибкость и средства управления пользователя.
HTML-оптимальный формат, подходящий для обеспечения принципов универсального юзабилити. Документы в нестандартных форматах, таких как PDF и FLASH, могут быть использованы только в качестве альтернативы доступному HTML.
Дизайн должен обеспечивать доступ к меню сайта посредствам команд клавиатуры, поскольку многие пользователи применяют только клавиатуру. Использование таблиц стилей для представления содержания обеспечивает гибкость и возможность управления дизайнерам и пользователям. Не забывайте, что связанные таблицы стилей обеспечивают однородность дизайна и более высокую скорость загрузки.
Используйте обычные тексты при создании текста. Здесь советуем применять каскадные таблицы стилей для дизайна текста. Располагайте текст на контрастном фоне.
Структурная разметка делает документы более осмысленными. Для описания значения и функции элементов текста применяйте структурные теги –H1-H6, p, em, strong и т.д.
Используйте только оптимизированные изображения под Web-дизайн. Думаем не секрет, все знают, что пользователя не удержать на сайте, если он долго грузится. Обязательно снабжайте все важные изображения альтернативным текстом. На сайтах, которые требуют заполнения форм, советую создавать простые и понятные формы. Заполнению форм часто мешает ненужная сложность и неясные указания по заполнению.
Используйте текст для создания ссылок и оформляйте их с помощью таблиц стилей. Описательный текст ссылок упрощает навигацию, их легче просматривать, они позволяют пользователям принять обоснованное решение.
Применяйте подчеркивание, если это единственный способ выделить ссылки. Старайтесь выбирать контрастные цвета для обеспечения максимального уровня читаемости.
Читатели Web-документов просматривают текст, чтобы получить общее представление о нем или найти определенную информацию. Разбивайте содержание на части, которые легко просматривать и применяйте заголовки для указания тем каждой части. Ну, и в конце хотим отметить, что просмотр наиболее эффективен, когда выделенные элементы начинаются с ключевых слов. Размещайте важные слова или фразы в начале предложений, заголовков и ссылок. Старайтесь придерживаться этих основных принципов универсального дизайна при создании Web-ресурса.
Может данные советы и являются для кого-то секретом, но мы бы хотели, чтобы наша сеть не была "засорена" сайтами, которые только мешают пользователям работать в интеренете, именно поэтому разместили эту статью на нашем сайте.
Данные советы помогут дизайнерам принять разумные решения и будут полезны большинству пользователей, а это основная цель универсального юзабилити.
